
・nofollowタグってなに?
・どうやって設定するの?
・どんなリンクやページに設定するべき?
このページではこういった疑問にお答えします。
知ってはいるけど、いまいち使い方が分からない。
サイトやブログを立ち上げたばかりの方には、こういった方も多いのではないでしょうか。
このページでは、nofollowという言葉を初めて聞く初心者の方のために、できる限り分かりやすく解説していきます。
・nofollowの設定方法を身につける
・どんな場合にnofollowを使うのか理解する
SEOを意識してサイトを管理していくには、nofollowの設定が必ず必要になります。
それでは、あなたがこの1ページを読むだけで、nofollowを使いこなせるようになるために解説していきます。
1. nofollowとは
Googleはウェブサイトの構造や情報を、リンクをたどることで集めています。
nofollowは、指定したリンクをGoogleがたどらないようにするためのものです。
では、いったい何のためにnofollowを設定するのでしょうか?
まずはnofollowを設定する目的をみていきましょう。
2. nofollowのSEO上の目的
nofollowの1番の目的は、SEOのランキング評価をリンク先のページやサイトに渡さないことです。
また、リンク先のページの質が低い場合にも、nofollowを使うことであなたのサイトの評価が下がることを避けることができます。
さらに、重要度の低いリンクをnofollowすることで、あなたのサイトの重要な部分をGoogleに効率的に読み取ってもらうことができます。
簡単に覚えるなら、nofollowはGoogleに辿らせたくないリンク/ページに設定すると覚えておけば大丈夫です。
実際に、どんなページやリンクにnofollowを使うべきか、例と併せて後ほど解説します。
3. nofollowの設定方法
次に、nofollowの設定方法に関して解説します。
HTMLコードを記述する方法と、プラグインを使用する方法をご紹介します。
初心者の方でもできるように解説しますので、挑戦してみてください。
・リンクに nofollow を設定する方法
コードを記述するのは難易度が高く感じてしまいますが、実は簡単です。
nofollowタグ(rel=”nofollow”)をリンクの直後に挿入するだけです。
例えば、このようになります。
<a href=”https://www.google.com/” rel=”nofollow”>Googleはこちら</a>

これが、ページ上にあるテキストリンクにnofollowを付ける方法です。
では、次にページそのものに付ける方法をご紹介します。
・ページ全体に nofollow を設定する方法
ページそのものに設定したい場合、記述する場所が違います。
ページ自体に付ける場合は、head内に次のように記述します。
<meta name=”robots” content=”nofollow” />
このコードをそのまま記述してOKです。
具体的には、<head>と</head>の間に追加します。

基本的にhead内であればどこに挿入しても大丈夫です。
・プラグインを利用する
WordPressを使用している場合は、コードを使わずに簡単に設定することができます。
All in One SEO PackやYoast SEOといった、SEO系のプラグインを入れている場合、投稿画面の下部にこのような設定欄があります。
All in One SEO Packの場合

チェックをつけるだけで良いとても便利な機能です。
また、WordPressでは投稿編集画面でリンクを挿入する際に、nofollow設定ができます。

これらの機能を使えば、わざわざコードを記述せずに、ワンクリックで設定することができます。
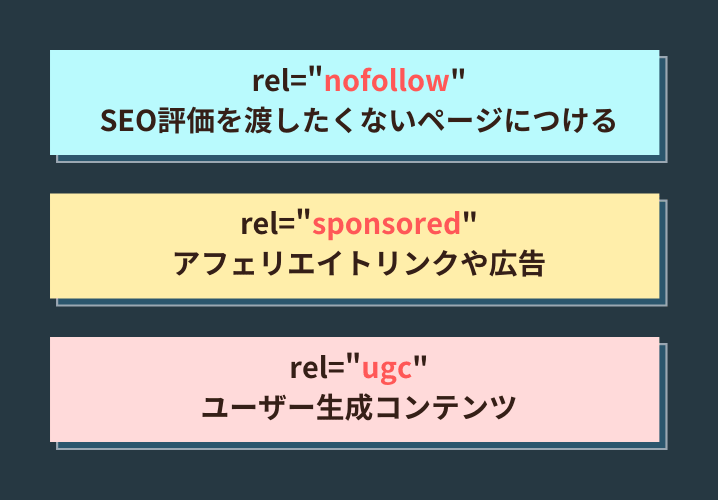
4. nofollow と同じ役割をもつ2つのタグ
ここで、nofollowと同じ役割をもつ、2つのタグをご紹介しておきます。
Googleは、リンク先の種類によってこれらのタグを使い分けることを推奨しています。
・rel=”sponsored”
rel=”sponsored” はスポンサーリンクに使うためのタグです。
例えば、アフェリエイトのリンクやGoogleアドセンスのリンクなど、収益が発生するリンクや広告がこれに該当します。
使い方はnofollowと同じです。
例えば、このようになります。
(例)ここがリンクテキスト
<a href=”http://www.example.com/” rel=”sponsored”>ここがリンクテキスト</a>
・rel=”ugc”
rel=”ugc” は、ユーザーによって生み出されるコンテンツにつけるタグです。
(ugc = User Generated Content)
例えば、コメント欄や、ユーザーが投稿できるフォーラム投稿が、あなたのサイトにある場合に使用できます。
ユーザーが自由にリンクなどを貼り付けることができる場合、そのリンク先はあなたのページと関連性が低い場合があります。
このような場合に備え、あらかじめコメントページに rel=”ugc” をつけておくことで、外部からのリンクがあなたのページの評価を下げることを防ぐことができます。

また、WordPressでは先ほどご紹介したように、sponsoredとugcリンクに関しても、投稿画面からワンクリックで設定ができます。

<補足>
sponsoredタグとugcタグは、nofollowよりも後に生まれた、比較的新しいタグです。
先ほどご説明したように、Googleはリンク先のページの種類によって使い分けることを推奨しています。
ただ、絶対的なものかと言われると、今のところそうでもありません。
すでに大量の記事がある場合は、わざわざタグを設定しなおす必要はなさそうです。
5. nofollowを設定するページの例
次に、どんなページやリンクにnofollowを設定するべきなのか、具体例を挙げます。
あなたのサイトにも該当するものがないかチェックしてみてください。
・コンテンツの質が低いページ
Googleでは、あなたのサイトのSEO評価は、リンク先にも渡される仕組みになっています。
リンク先のデータは引用したいけど、信頼性は低いという場合に、nofollowを設定することでSEO効果を渡さないように制御できます。
・有料リンク
有料リンクとは、業者にお金を払って設置してもらうリンクや、逆にお金をもらって設置してあげるリンクのことを指します。
このようなリンクにもnofollowを設定しておきます。
そもそも、Googleは有料リンクを嫌っています。
あなたのサイトの評価を健全に保ちたいのであれば、有料リンクは設置しない・設置してもらわないのが賢明です。
・スポンサーリンク
スポンサーリンクとは、広告リンクのことです。
アフェリエイトや収益が発生するリンクが該当します。
このようなリンクにもnofollowを設定するのがベターです。
また、Googleはこのような有料リンクには rel=”sponsored” を設定することを推奨しています。
あくまでも推奨で、絶対ではありませんので、すでにnofollowで設定したものが大量にある場合は、わざわざ書き換える必要はなさそうです。
・コメント/フォーラム投稿(ugc)
コメント欄やフォーラム投稿など、誰でも記述できるページがる場合、ページと関連性の低いリンクを張られてしまっては、あなたのページの評価に影響を与えかねません。
コメント欄にもnofollowを設定しておくのがベターです。
Googleはこのようなページには、先ほど説明した rel=”ugc” を設定することを推奨しています。
・Googleがたどる必要がないページ
例えば、会員登録のためのページや購入画面等は、Googleクローラーが巡回しても、ページとの関連性が低いため、nofollowを設定しておくのが無難です。
6. nofollowを使い過ぎるとどうなる?
1ページ上のほとんどの発リンクにnofollowを付けたとしても、問題になることはありません。
Googleのジョン・ミュラー氏は過去のオンラインセッションでこのように述べています。
“外部サイトを全てnofollowにする必要はないし、逆にnofollowリンクが大量にあっても問題にはならない”
7. noindexとの違い
最後に、よく混同されがちなnoindexに関して簡単に解説します。
コード記述例
<meta name=”robots” content=”noindex“>
noindexは、Google検索結果に表示させたくないページに設定します。
単語や言葉は似ていますが、使う目的が違うため、混同しないように気を付けてください。
noindexの使い方はこちらの記事を参考にしてみてください。
8. まとめ
いかがでしょうか?
各ページ上にあるリンクを適切に管理することは、あなたのサイトのSEOパワーを上げることに、ジワジワと効いてきます。
nofollowは、Googleクローラーの巡回をコントロールするための機能です。
このページでポイントをしっかり押さえて、あなたのサイト作りにうまく活かしてみてください。












コメントを残す